It’s hard to achieve a healthy level of test coverage. Current tools are difficult to implement and have a steep learning curve. Consider utilizing gap analysis to show QA teams exactly which areas of the UI are missing tests and at-risk of merging untested code. This blog explores how QA teams can close coverage gaps and improve both automated and manual testing efficiency.
Coverage challenges for Manual & Automated Testing
Manual & Automated testing is vital for validating user interfaces, though it’s difficult to ensure all areas are thoroughly covered. Some common challenges include:
- Lack of Visibility: Without a clear view of what’s been tested, gaps in test coverage can easily go unnoticed.
- Redundant Testing: Testers might unknowingly test the same UI sections multiple times, leading to inefficiency while other critical areas remain unchecked.
- Human Error: Manual testing is prone to oversight, making it easy to miss critical elements, especially on complex or dynamic UIs.
- Changing UIs: UIs frequently evolve, making it challenging to maintain an updated view of test coverage manually.
- Poor Communication: In larger teams, communication gaps can result in inconsistent testing, increasing the likelihood of missing test coverage
How Gap Analysis Solves These Pains

TestMap uses gap analysis to visualize which parts of the UI are covered by tests and which are missing tests. This visual representation enables QA teams to identify and address test gaps quickly and effectively. Here’s how it enhances both manual and automated testing:
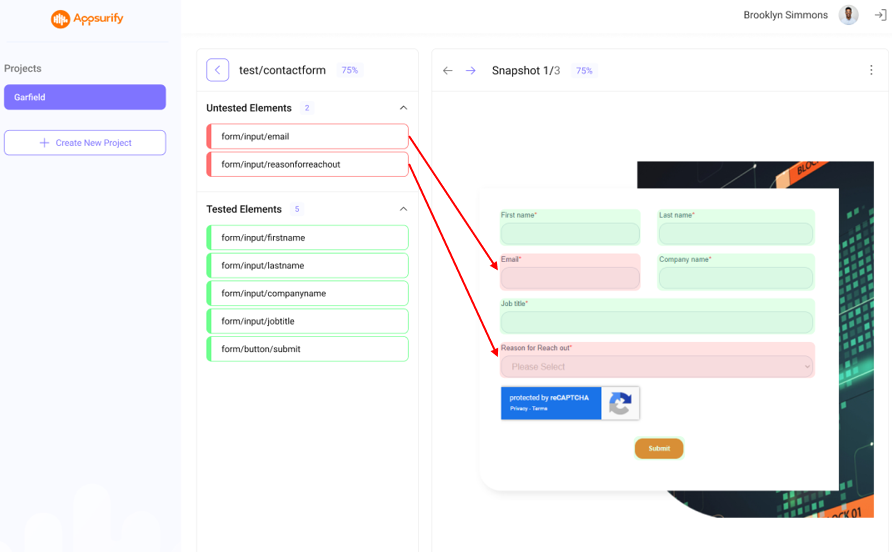
1. Visual Representation of Test Gaps
Provides a visual representation of test coverage gaps by overlaying test execution data onto a UI map. Tested areas are highlighted, and untested sections are clearly shown. This visual approach allows testers to immediately see which areas lack coverage, simplifying the identification of test gaps.
2. Identifying Untested UI Elements
QA teams can easily identify untested areas of the UI where exposed elements have no coverage on a per page basis.
3. Reducing Redundant Testing
Optimize manual & automated testing by showing exactly what’s been covered by preventing redundant testing. Testers can avoid spending time on areas that have already been tested and instead focus on the gaps identified. This streamlined approach saves time and resources.
4. Enhancing Team Communication and Coordination
Foster better communication and collaboration among QA teams by providing a shared, visual representation of test coverage. This transparency helps ensure all team members are aware of which areas have been tested and which haven’t, reducing the chances of duplicated work and missed test gaps.
5. Adapting to Dynamic and Changing UIs
As applications evolve, their UIs frequently change. Keep pace by continuously updating the coverage map based on new test execution data, ensuring QA teams always have the most current view of test gaps. This adaptability is crucial for maintaining accurate test coverage in dynamic environments.
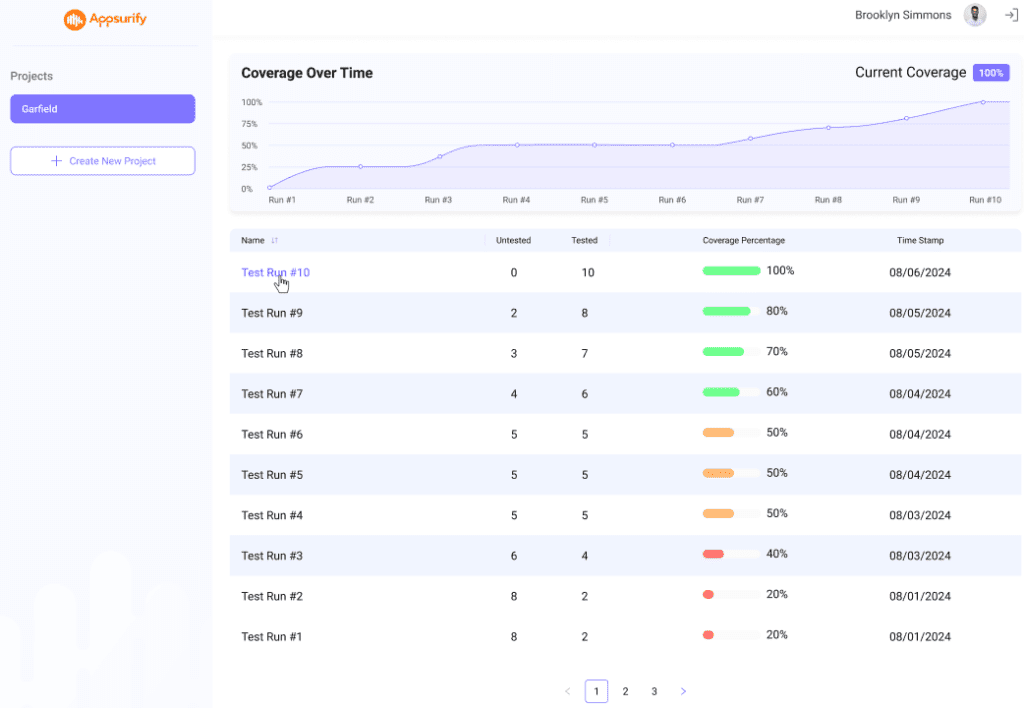
6. Data-Driven Decisions with Test Gap Analysis
Provide actionable insights through test gap analysis, enabling QA teams to make data-driven decisions about where to focus manual testing. By clearly identifying which areas are missing tests, teams can strategically prioritize their efforts on the most critical, untested sections of the UI, leading to more effective testing.

Gap Analysis helps prevent Untested Code reaching Production
Test gap analysis is essential for achieving comprehensive UI test coverage, and TestMap makes this process easier by visually highlighting untested areas. By using test gap analysis, QA teams can quickly identify missing tests, reduce redundant efforts, and improve the overall efficiency of manual testing. TestMap empowers QA teams to deliver high-quality software with fewer bugs by ensuring no test gaps are left unchecked. For QA teams looking to enhance their test coverage strategy, TestMap offers an indispensable tool for efficient and thorough test gap analysis
